
워드프레스에서 많이 쓰이고있는
아바다 (AVADA) 테마는 정말
제공되고있는 기능이 많아서 편리합니다.
하지만 가끔은 어떻게 해야 하는지..!?!
잘 몰라서 찾아보는데 자료가 많이
없기도 하죠 ㅠㅠ 그 중에서도 저는
메인메뉴 윗부분에 상단 메뉴를
(로그인이나 뭐.. 기타 부가메뉴)
추가하는 방법에 대해서 알아볼게요~~

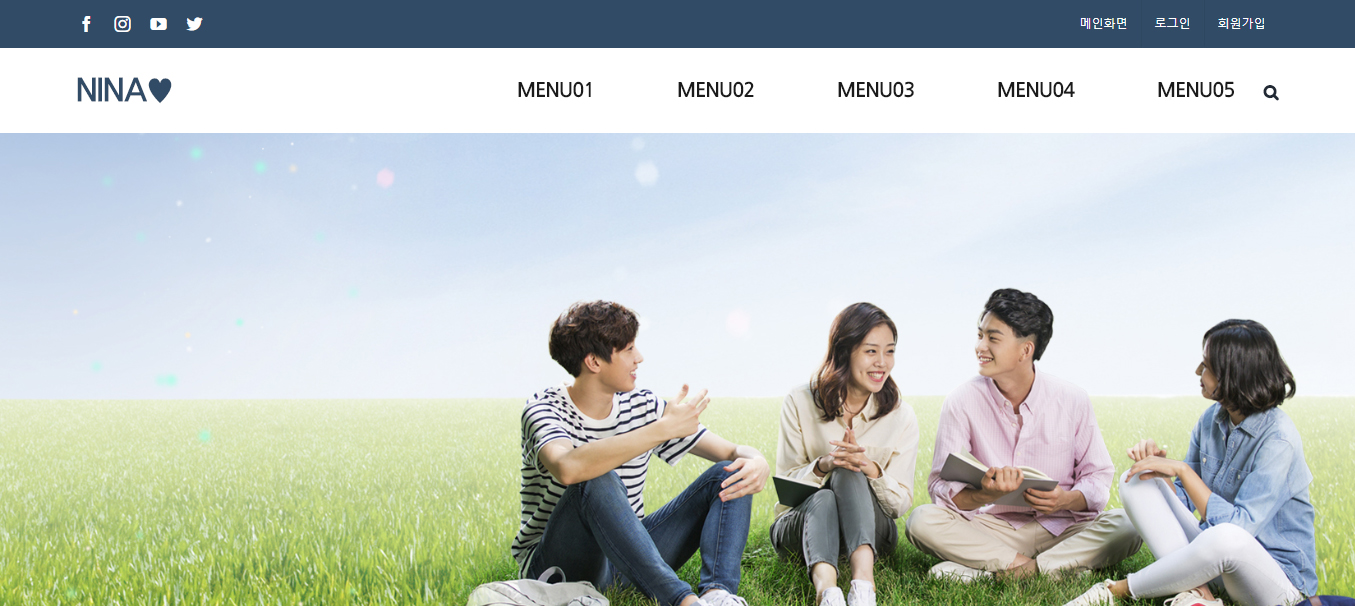
아래 사진과같이
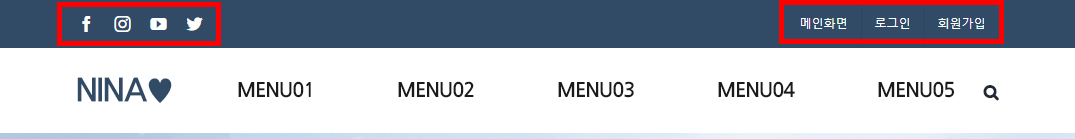
소셜아이콘 추가와 탑메뉴 추가방법을
한번 알아보도록 할게요 ~~~
소셜 아이콘은 다른 종류의
소셜 서비스로 변경이 가능하고
본인이 만든 아이콘도 넣을 수 있어요 ^^

가장먼저 아바다 관리페이지로 갑니다
Avada > 테마옵션 > 헤더

아무래도 탑메뉴와 소셜아이콘을 추가하려면
탑메뉴와 소셜아이콘이 있는 메뉴를
선택해주셔야 합니다 !
저는 세 번째 헤더를 선택해주었어요 ~~
취향대로 골라주시면 됩니다 ^^
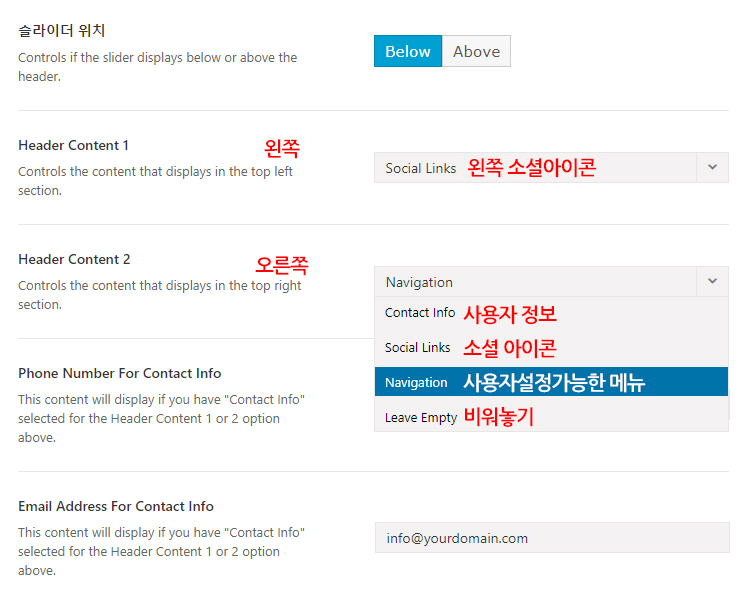
그리고 좀 더 아랫쪽에 옵션을 봅시다!!!

저는 소셜메뉴를 왼쪽에 배치하고
오른쪽에 제가 따로 설정해놓을 메뉴로
세팅을 해주었어요 !!!
왼쪽은 Social Links
오른쪽은 Navigation 으로 설정합니다!!
그 밑에있는 Contact Infor 정보는
사용하지 않을거라서 신경안쓰셔도 되는데
Contact Info를 사용하실거면
아래 정보를 입력하시면 돼요!!
자 그럼이제 Top메뉴를 만들러 가봅시다~~
테마디자인 > 메뉴

기존에 메뉴를 만들어놓으셨거나
기존메뉴를 사용하실거면 과감하게 패스해주세요!!
메뉴추가는 다 할줄 아시죠 ?!
ㅎㅎㅎㅎ
새로운 메뉴를 추가해주시고
메뉴설정을 Top Navigation 으로 체크해주면
Top Navigation 부분에
오른쪽으로 설정해놓았던 Navigation이
생성해준 메뉴로 출력됩니다^^

그리고 남은 우리의 과제
소셜아이콘 수정하기!!!
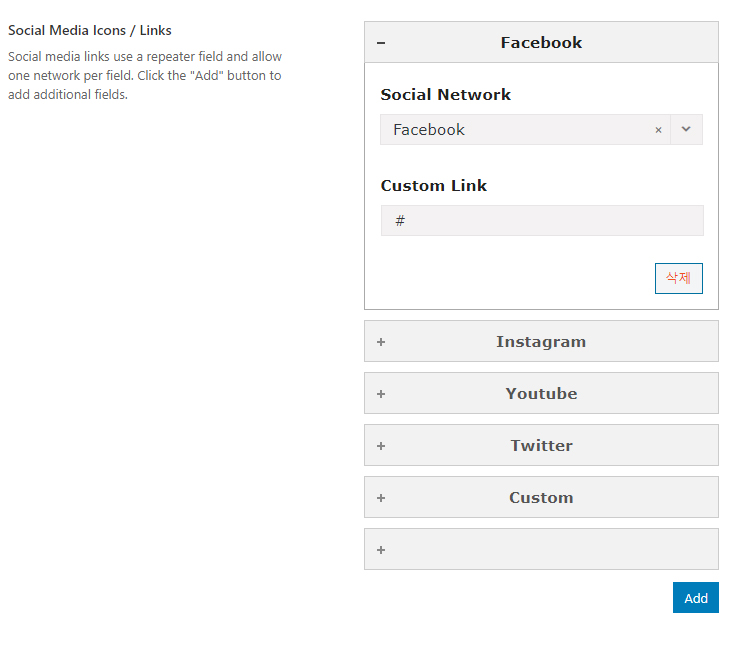
Avada > 테마옵션 > 소셜미디어 로 이동합니다.

이곳에서 소셜미디어의 링크를
수정할 수 있는데요!
순서도 바꿀 수 있고
원하는 소셜기능을 추가할 수도 있어요 ^^

유튜브도 보이고.. 야후도 보이네요 ㅋㅋ
근데 네이버는 없더라고요 ㅠㅠ
다행히 우리에겐 Custom 기능이 있습니다!!
네이버 아이콘을 추가해볼게요!
16x16 짜리 네이버 아이콘 준비합니다!


Custom 을 선택하셔서
아이콘 이미지를 올리고 Link 를 입력해주세요!
소셜아이콘을 추가하고나서 Link 부분을
채워넣어야 아이콘이 출력됩니다!
아직 링크를 모른다면
# 이라도 입력해주세요 !!

짜잔 소셜 메뉴에 아이콘이 추가됐어요 ^^
질문 있으시면 댓글로 달아주세요 ~~
이상으로 워드프레스 아바다테마에서
탑 메뉴 넣기를 마치겠습니다 ~~
'Interests [관심사] > HTML & CSS' 카테고리의 다른 글
| 익스플로러에서 셀렉트박스 화살표 없애기 (0) | 2020.03.13 |
|---|---|
| GET 과 POST 의 차이 ! (0) | 2018.09.27 |
| HTML 기본 구조, Basic structure of HTML (0) | 2018.09.07 |

